 İçerik yönetim ve blog sistemleri içerisinde en popüleri Wordpress. Ve bir çok web sitesi de google kaynaklı ziyaretçilere odaklanmış durumda. Google’nin de her sitede arama sonuçlarında sıralamaları belirlemek için belirli kıstasları yer almakta. Yani bu birbiriyle alakalı konuları bir arada değerlendirip, ona göre hareket etmek her web site yöneticisi için önem arz etmekte. Bu konulardan biri de sayfa açılış hızı. Google CEO’su bile web site açılış hızının iyi olmasının google arama sonuçlarında üst sıralara çıkmak için bir kıstas olduğunu açıklamış durumda. Bu açıklama sonrasında Google, internet sitelerinin sayfa açılış hızlarını ödüllendireceğini bildirmekle kalmadı; Webmaster Yönetici Araçları’ndaki bölmede 1.4 saniyeyi ideal olarak işaretleyerek webmasterlere yol göstermeyi de ihmal etmedi. Bu yazımda Wordpress sayfa açılış hızını arttırma konusunda tecrübelerimi paylaşacağım.
İçerik yönetim ve blog sistemleri içerisinde en popüleri Wordpress. Ve bir çok web sitesi de google kaynaklı ziyaretçilere odaklanmış durumda. Google’nin de her sitede arama sonuçlarında sıralamaları belirlemek için belirli kıstasları yer almakta. Yani bu birbiriyle alakalı konuları bir arada değerlendirip, ona göre hareket etmek her web site yöneticisi için önem arz etmekte. Bu konulardan biri de sayfa açılış hızı. Google CEO’su bile web site açılış hızının iyi olmasının google arama sonuçlarında üst sıralara çıkmak için bir kıstas olduğunu açıklamış durumda. Bu açıklama sonrasında Google, internet sitelerinin sayfa açılış hızlarını ödüllendireceğini bildirmekle kalmadı; Webmaster Yönetici Araçları’ndaki bölmede 1.4 saniyeyi ideal olarak işaretleyerek webmasterlere yol göstermeyi de ihmal etmedi. Bu yazımda Wordpress sayfa açılış hızını arttırma konusunda tecrübelerimi paylaşacağım.
Sayfa açılış hızını arttırma olayı tek tuşla yapılacak bir şey değil; çünkü web sitenizde bir çok kod bulunmakta ve hepsi de farklı dosyalarda yer almakta. Bu yüzden sırayla gitmek, wordpress sitenizdeki hız sorununu çözmede size katkıda bulunacaktır. Burada yazdıklarımı ben de sitemde kullanmakla beraber google speed sonuçlarına göre 100 üzerinden 71 puan (sayfa açılış hızı olarak ise 3,4 sn ) aldığımı da belirteyim. Bu, websitemde bir çok resim bulunduğu için benim açımdan normal bir süre. Şunu da eklemem gerek: burada yazdığım sayfa açılış hızını arttırma için gerekli işlemleri kendi sitemde yapmadan önce google speed puanım 50 ve açılış hızı ise neredeyse tüm dosyaların yüklenmesi açısından 10 sn üzerindeydi.
- OPTİMİZE EDİLMİŞ WORDPRESS UYUMLU WEB ALANI KULLANIN
Her şeyden önemlisi ve ilk sırada olması gereken; wordpress sistem gereksinimlerini tamamen sağlayan bir hostinge yani web alanına sahip olmanız gerektiğidir. Mesela kendinize ait bu gereksinimleri sağlayan bir VPS sunucuya sahip olmanız size 1-2 sn bile kazandırabilir!
- .HTACCESS GZİP ÖZELLİĞİNİ AKTİF ETME VE TARAYICI ÖNBELLEĞİNİ ÇALIŞTIRMA
Wordpress e fazladan eklenti kurmadan gzip yani sayfa sıkıştırma özelliğini aktif edersek; sunucumuz dosyaları sıkıştırıp daha hızlı bir şekilde alacaktır. Tabii bunları yapmak için Apache bir sunucuda olmanız gerektiğini unutmayın. Kodların ne işe yaradığını bilmenize gerek yok aslında; çok önemli işe yaradıklarını bilmeniz kâfi. Bu kısımda yapmanız gerekenler sırasıyla;
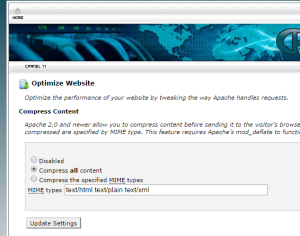
- Cpanelinize giriş yapınız ve programlar/servisler kısmında yer alan ” optimize website ” ye tıklayın. Açılan kısımda compress all seçeneğini işaretleyip update settings deyip kaydedin. Böylelikle sitenizde gzip aktifleşmiş olacak.

- .htaccess dosyasını açın ve aşağıdaki kodları en alt kısma ekleyin. Burada yazan kodların işlevi sayfadaki tüm kodları sıkıştırmasıdır. Bu şekilde benim anasayfamdaki kodlar %89 oranında sıkıştırıldı! Bu çok yararlı demek oluyor…
# Enable GZIP
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>- .htaccess dosyasını yine açın ve aşağıdaki kodları ekleyin. Bu kodlar tarayıcı önbelleklemesini aktifleştirecektir. Burada hatırlatma: bu kodları eklediğinizde sitenizde bozulmalar olabilir. Muhtemelen bu bozulmalar ise css ve js dosyaları yüzündendir. Bende bu kodları eklediğimde CSS kodlarımda hata oluştu. O yüzden CSS ve JS yazan kısımları .htaccess dosyasından kaldırdım. Sizde deneme yanılma yoluyla kontrol edip, eğer css ve/veya js kodlarından çalışmayan olursa kaldırabilirsiniz.
# Expires Headers - 2678400s = 31 days
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 7200 seconds"
ExpiresByType image/gif "access plus 2678400 seconds"
ExpiresByType image/jpeg "access plus 2678400 seconds"
ExpiresByType image/png "access plus 2678400 seconds"
ExpiresByType text/css "access plus 518400 seconds"
ExpiresByType text/javascript "access plus 2678400 seconds"
ExpiresByType application/x-javascript "access plus 2678400 seconds"
</ifmodule>- RESİMLERİNİZİ OPTİMİZE EDİN!
Resimlerin boyutları ne kadar büyük olursa sayfanızın açılması o kadar geç olur. Örneğin benim anasayfamdaki resimlerin boyutu 2,06 MB dı bu yazıyı yazarken. Daha fazla küçültme şansım da vardı aslında ama önemsemedim; siz önemseyin! Bunun için gerekli eklentilerde var: Smush.it Bu eklentiyi indirip sitenizde kullanın mutlaka. Fakat benim daha can alıcı bir önerim var: bilgisayarınızda bir resim optimize edecek program mutlaka olsun! Google yardımıyla bir çoğunu bulabilirsiniz; bu programlar yardımıyla önce resminizi optimize edin yani fazla bozulmadan küçültün ve sonra sitenize yükleyin!
- PHP FLUSH ÖZELLİĞİNDEN YARARLANIN!
Wordpress kullanımı için kod bilgisi aslında gerekmez: fakat bazı anlarda kod bilmek işe yarıyor nedense. Php Flush un en önemli özelliği ise site açılırken css ve js leri beklemeye gerek bırakmaması. Yani şöyle düşünün: ekmek aldınız ve bir sıraya girmek zorundasınız. Sıra bitmeden ekmek almanız imkansız. Fakat bu kod yardımıyla sıraya girmeden ekmeği alıyorsunuz bir nevi! En geç açılan kaynak kodları en sona bırakılıyor. Bu da açılış hızına büyük bir katkı sağlıyor demektir. Her sitede çalışıyor mu bilmiyorum ama benim gibi komplike bir temada bile çalıştığına göre! Yapmanız gereken temanızın head kodundan HEMEN sonra bu kodu eklemeniz yani şu şekilde olmalı:
</head>
<?php flush(); ?>
<body>
- GEREKSİZ EKLENTİLERİ KALDIRIN VE VERİTABANINIZI OPTİMİZE EDİN
Kullanmadığınız eklentiler var ise bunları mutlaka silin. Yani çalışmayacak şekilde bırakmayın. Bunun yanında çöp kutunuzu mutlaka silin. Ayrıca veritabanınızın gereğinden fazla şişmesine engel olmak için sürekli optimize edin. Bunun için gerekli eklentiler var (wp-optimize eklentisi gibi) fakat benim önerim haftada bir cpanelinize girip veritabanınızı açın ve hepsini seç e tıklayıp ‘tabloyu onar’ deyin.

- CSS DOSYALARINIZI KÜÇÜLTÜN!
CSS dosyaları kullandığınız temalar için çok önemli aslında ve bir çok eklentiyi de etkiliyor. Bu yüzden sıkıntılı bir süreç css dosyalarını küçültmek. Aslına bakarsanız: kod bilgisi olmadan bu konuya girişmek cesaret işi. Yine de bir yöntemi var: burada yazılanlarla zaten css konusunda baya yol kat etmiş oluyoruz ama tam anlamıyla değil. Bu yüzden google page speed sayfasında veya yahoo nun Yslow sayfasında sitenize ait css kodlarının küçültülmüş halleri de veriliyor. Bundan yararlanmak lazım değil mi?! Bu sıkıştırılmış kodları alıp bilgisayarınıza kaydedin. Sonra sitenizdeki kodlarında yedeğini alın. Ve ikisini değiştirin. Bir kontrol edin; eğer sorun yoksa bu sıkıştırılmış css kodlarını kullanmaya devam! Bunları yaptığınızda css kodlarının 3 de 1 oranında küçüldüğünü göreceksiniz ve bu da site açılış hızını arttıracaktır.
- GEREKEN EKLENTİLERİ KURUN!
İlk 3 maddede sizlere öncelikle web sitenizi optimize etmeniz için gereken kodları ve yapmanız gerekenleri söyledim. Şimdi sıra geldi wordpress siteniz için gereken eklentileri kurmaya! Bunları kurup, gereken ayarlarını yaparsanız en azından %30 daha hızlı siteniz olacağını söylemem mümkün!
Kurmanız gereken eklentilerin adları ise:
WP Super Cache : Hem kolay kullanımı olması hem de türkçe seçeneğinin olmasının yanında wordpress ekibinin de kullanılmasını önerdiği bir eklenti aynı zamanda.
cSprites : Çok fazla resim olan bloglar için ideal ve güçlü bir eklenti.
WPMinify : Bir çok sitede bu eklenti öneriliyor ama ben bir türlü ısınamadım açıkçası; özellikle profesyonel temalarla uyumlu çalıştığını söylenemez. Ben kurdum, kullanmaya çalıştım: fakat hata verdi sürekli sayfalarım da bozuldu. O yüzden önermiyorum; ki yaptığı işlemi yukarıda yazdıklarımla beraber zaten yapıyor büyük oranda. Etkisinin 1-2 puan olduğunu da google speed de gözlemledim. O yüzden boş yere sunucuyu kasmasına gerek yok.
Burada yazılanlara uygun bir şekilde hareket ettiğinizde Wordpress sayfa açılış hızını arttırma olayını başarılı bir şekilde tamamlamış olacaksınız.









Hayır çok mu gerekli ki bari 5 dk falan olsun. Ne işe yarıyor
sayfanızın sürekli yenilenmesi çok can sıkıcı iki satırı yazıyı zor okudum ya
Sayfalar 1 dk da bir yenileniyor. ama sizi mi kıracağım 2 dk yaptım. :)
Elinize sağlık. Güzel bir tavsiye listesi olmuş.