Teknolojik imkanlar geliştikçe, bilgisayar kullanımı masaüstünden mobile kaydıkça mobil telefonların ve doğal olarak mobil sitelerin önemini daha da artırıyor. Mobil site uyumluluğu Google gibi arama motorlarının önem verdiği ciddi kıstaslardan biri haline geldi. SEO açısından da önemli olan mobil uyumluluk konusuna kısaca artık web site yöneticileri gerekli işlemleri yapmak zorunda. İşte web sitenizin mobil uyumlu görünümünü test etmek isterseniz yani sitenizin mobil cihazlarda (bu telefon olur veya tablet) nasıl göründüğünü ve hatta farklı çözünürlükte nasıl göründüğünü test edebileceğiniz çeşitli uygulamalar veya siteler var.
Önce sizlere birkaç mobil test aracı işlevi olan internet sitesini paylaşacağım, sonrasında ise size daha basit yöntemlerle yani kullandığınız örneğin bir Chrome tarayıcı yardımı ile mobil web site testini nasıl yapacağınızı anlatmaya çalışacağım.
Mobil Uyumluluk Testi İçin Kullanabileceğiniz Araçlar
2015 yılında Google Mobil Uyumluluk Güncellemesi yayınlandığında, mobil sitelerin önem de artmış oldu. Böylelikle Google arama sonuçlarında üst sıralara çıkmak isteyen siteler – özellikle mobil google aramalarında – sitelerinin mobil uyumlu olmasına göre sıralanıyordu yani mobil uyumlu bir siteye sahip olmak, google sıralama kriterleri arasına girmişti. Ben aşağıda sizlere öncelikle bir kaç test aracından bahsedeceğim. Bunların size katkısı ne olacak? Birincisi, sitenizin mobil cihazlarda nasıl görüntülendiğini göreceksiniz, ikincisi eğer eksiklikleriniz varsa bunları düzeltmek için sizlere öneriler sunacaklar, sizde bu öneriler kapsamında çeşitli düzenlemeler yapabileceksiniz. Optimize edilmiş bir mobil web sitesi yapmak – yazımda sıkça belirttiğim gibi – Google açısından çok önemli aslında sadece Google değil sitenize giren kullanıcı / ziyaretçi içinde önemli. Kendinizi koyun onun yerine: mobile daha yatkın, optimize edilmiş, cihaz performansına uyumlu bir mobil site kullanıcı açısından daha rahat bir kullanım ortaya çıkaracaktır.
İnternet siteniz mobil uyumlu mu?
- W3C Mobil Test Aracı : W3C aslında günümüz web standartlarını belirleyen güçlü bir konsorsiyum ve webde kullanılan kodların tarayıcı uyumluluklarını belirlemek için belirli standartlar belirler. Bu sitede bulunan W3C Mobile OK Checker isimli test aracı ile sitenizin mobil versiyonunu test edebilirsiniz. Hem URL, hem de localde kurduğunuzun bir web sitesi için de kullanabileceğiniz araç mobil siteniz hakkında size oldukça geniş bir döküman ile sonuç çıkartıyor. Siteye üye olmak gerekmiyor, kullanımı tamamen ücretsizdir. (Dipnot: Geçici olarak site deaktif olduğundan, GitHub sayfasına yönlendiriyor, bu nedenle aşağıdakileri deneyebilirsiniz.)
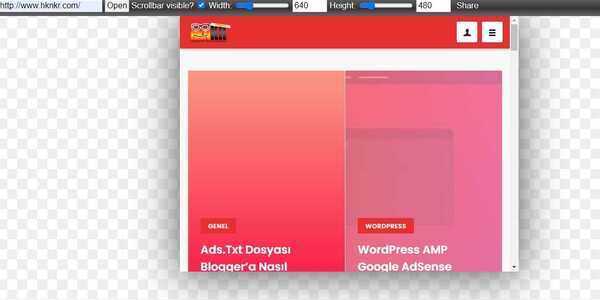
- Ready.Mobi : Mobil sitenizle ilgili test sonucunu ekranınıza grafik görselleri yardımıyla gösteren henüz tam randımanlı çalışmıyor ama denenebilir. 1024 x 768 – 375 x 667 – 320 x 533 – 240 x 320 veya sizin belirleyeceğiniz herhangi bir ekran boyutunda sitenizin mobil testini yapabilirsiniz.
- Think with Google : Google tarafından mobil sitelere özel hazırlanan test aracı, sitenizin mobil uyumluluğunu test ettikten sonra çıkan hataları, eksiklikleri de rapor olarak size sunuyor. En çok kullandığım test araçlarından biridir.
- Mobile test: Bu siteye girip istediğiniz cihazı seçip sonrasında site adresini yazarak o cihazda mobil görünümünü görebilirsiniz. (Örnek link: http://mobiletest.me/iphone_5_emulator/?u=https://www.hknkr.com)
- ResponsıvepX : Responsivepx, web sitenizin görünümünü, farklı cihaz ve ekran boyutlarında sitenizin nasıl göründüğünü size gösteren basit bir emülatördür.

Mobil uyumluluk yanında sitenizin hızlı da olması lazım aslında mobil sitenin amacı sitelerin mobil cihazlarda daha hızlı açılmasına ön ayak olmaz. İnternet sitenizin hızını ise – mobil cihazlarda – kontrol etmek için Google’nin çok güzel bir uygulaması var: PageSpeed Insights Bu link üzerinde tamamen Türkçe açıklamalar eşliğinde sitenizin mobil cihazlardaki hızını kontrol edebilirsiniz. Bir web sitesinin sadece mobil uyumlu yeterli değil artık, onu da belirteyim; Google’da üst sıralara çıkmak isteyenlerin sitelerinin tüm aygıtlarda 3 saniyenin altında bir yüklenme süresini hedefine koyması gerekir.
Gelelim son ve benim kullandığım yönteme: Chrome Developer Tools yardımıyla mobil görünümü test etmek.
- Chrome tarayıcınızı açın;
- Mobil görünümü test etmek istediğiniz internet sitesini yani web sitenizi açın;
- Site açıkken mause ile Sağ tık > incele ile geliştirici aracını açın;
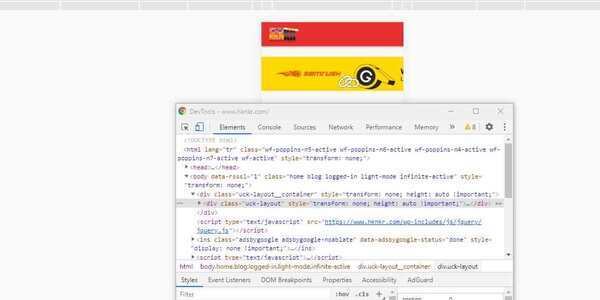
- Aşağıda örnek resmini işaretlediğim simgeye (Elements kelimesinin solunda yer alan mobil cihaz simgesine yani) tıklayın;
- Sol tarafta gördüğünüz üzere mobil cihazda sitenizin mobil test görünümünü izliyor olacaksınız. Bu kadar!

Bunlar dışında test araçları veya yöntemlerde mutlaka vardır. Peki, siz siteniz için mobil kullanım testini hangi sitelerden veya hangi yöntemlerle yapıyorsunuz? Yazıda olmayan bir yöntem var mı? Yazın, ekleyelim.






Her zaman sizi takip ediyorum ve bilgilerinizden çok fayda gördüm.Emeğinize sağlık
mobil uyum önemlidir.Mobil kodlama iyi olmazsa web sitesinden bir cacık olmaz.